Terapias Nutricionais Injetáveis
Resultados rápidos na melhora da qualidade de vida
Conquiste mais bem-estar e otimize sua capacidade de recuperação com nossa Terapia Nutricional Injetável
A Clínica de Longevidade é um conceito inovador em medicina integrativa que te ajuda a evoluir sua saúde com autonomia e sustentabilidade. Você recupera seu bem-estar e garante sua qualidade de vida por mais tempo.
Eu sou Dra. Suellen Vieira Araújo (CRM-RJ 95182-0), médica e pesquisadora de referências em saúde para a manutenção sustentável do bem-estar humano. Confio na capacidade inata do corpo humano de curar-se. Este maravilhoso corpo humano, com uma mente inteligente e disciplinada, munida de conhecimento, será capaz de se manter saudável e equilibrado.

Avaliação 5 estrelas no Doctoralia





Terapias Nutricionais Injetáveis
Conquiste mais bem-estar e otimize sua capacidade de recuperação com nossa Terapia Nutricional Injetável

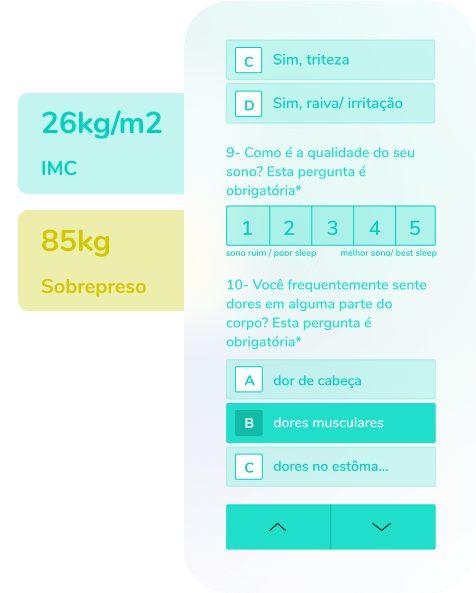
Nela você vai conhecer importantes aspectos da sua saúde que servirão de base para monitorar a evolução do seu bem-estar.
Se você, assim como eu, percebe algo de errado na forma como o senso comum pensa em medicina, então você vai se interessar pela medicina integrativa, uma abordagem médica que vem ganhando cada vez mais força no país.
“A consulta foi excelente e vi resultados imediatos…”


“A consulta online foi muito excelente vou continuar com tratamento com Dra.suellen e fazer todos os procedimentos q ela pedir”

Nutrientes rapidamente entregues ao corpo para trazer a disposição necessária para iniciar sua evolução.

Desintoxicação de metais pesados como alumínio, chumbo, arsênio e mercúrio. Os metais tóxicos estão relacionados à cronicidade de doenças.

Quando tudo está alinhado na bioquímica, uma memória neural pode ser a responsável pela permanência da disfunção orgânica.

O ozônio auxiliar a modular a resposta imunológica, anti-inflamatória e de antioxidantes. Útil no tratamentos de dores articulares, infecções de repetição e muito mais
Eu sou Dra. Suellen Vieira Araújo (CRM-RJ 95182-0), médica e pesquisadora de referências em saúde para a manutenção sustentável do bem-estar humano.
Conhecimento para manter a saúde por mais tempo?
Inscreva-se na nossa lista VIP.
WHATSAPP – AGENDE UMA AVALIAÇÃO
(21) 99650-0291
ENDEREÇO IPANEMA
Rua Prudente de Morais 729 – Andar P – Ipanema Beach Star Spa Maria Bonita
ENDEREÇO BARRA DA TIJUCA
Av. Armando Lombardi, 350 – Bloco B2, Sala 316 – Barra da Tijuca. Shopping Barra Point.
ENDEREÇO Niterói
Av. Alm Ary Parreiras 687, Icaraí. Casa da Mente
SIGA CLÍNICA DE LONGEVIDADE
Queremos saber mais sobre o que você pensa sobre a Clínica de Longevidade e nossos conteúdos.
